DXPR Theme heeft een slim menusysteem dat submenu's automatisch verdeelt in kolommen (bovenste menu) of schuifpanelen (zijmenu). Het thema beschikt over een mobiel menu dat heerlijk is om te gebruiken dankzij betekenisvolle animaties en progressieve openbaarmaking.
Deze tutorial laat zien hoe je een megamenu kunt maken met alleen het kernmenusysteem van Drupal. Er zijn geen extra modules nodig, maar u kunt optioneel de module Speciale Menu-items gebruiken.
Een menustructuur met 2 niveaus creëren
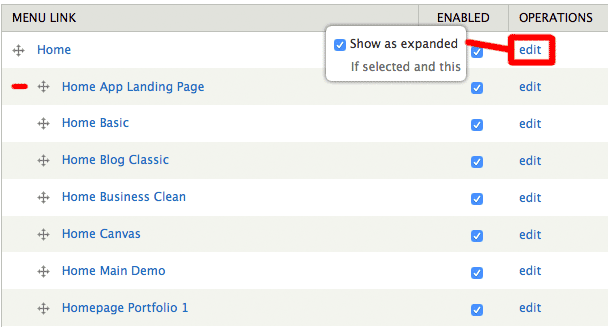
Blader op uw website naar admin/structure/menu/manage/main-menu . Hier kunt u koppelingen naar het hoofdmenu toevoegen en ordenen. Om vervolgkeuzemenu's te maken, maakt u eenvoudig de ingesprongen structuur zoals hieronder weergegeven. Bewerk vervolgens het bovenliggende menu-item naar "Weergeven als uitgevouwen".
Voor dit menu zijn geen modules nodig, maar in onze subthema's gebruiken we de speciale menu-itemsmodule om bovenliggende menu-items te maken die nergens naar linken. Dit menu werkt door

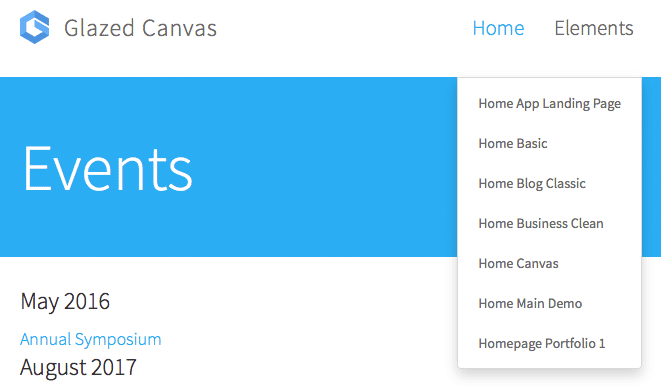
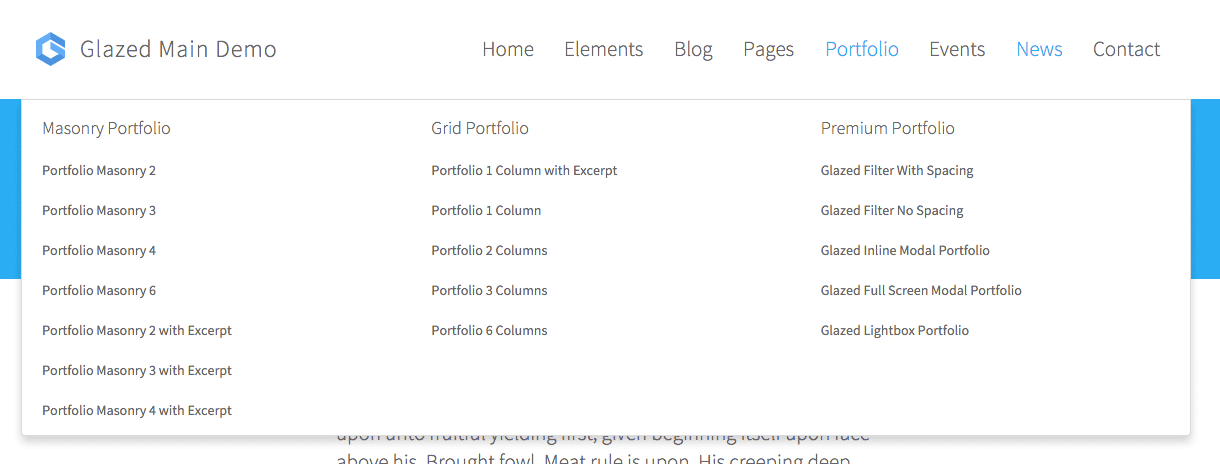
Resulterend bureaubladmenu

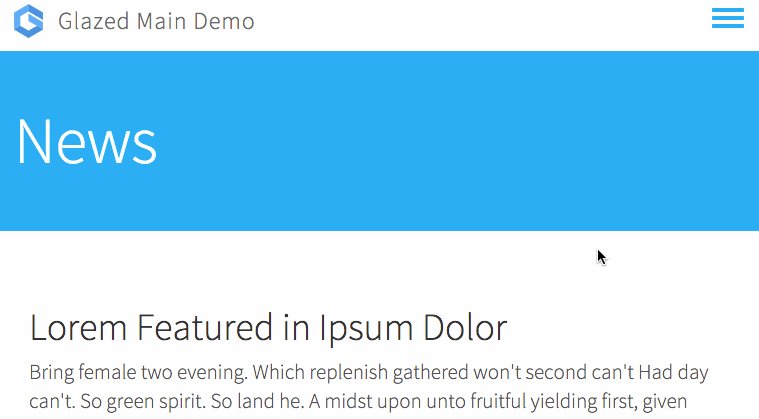
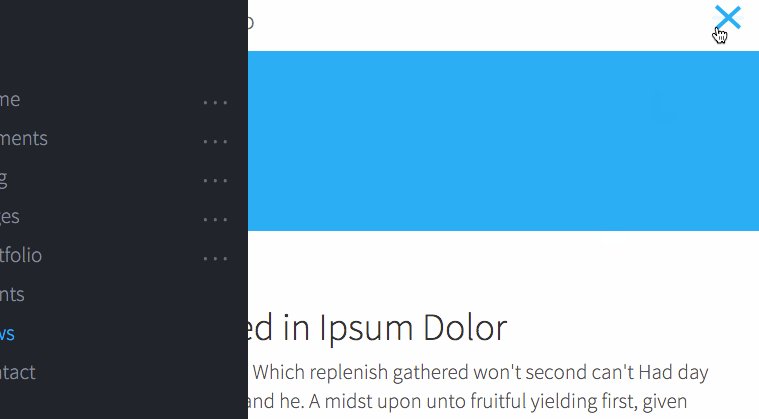
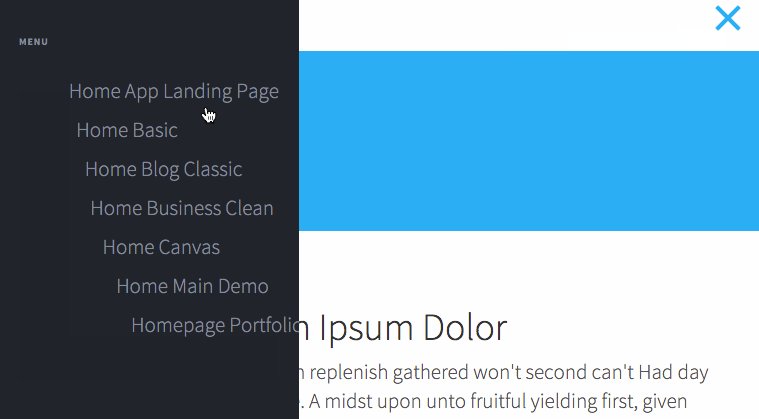
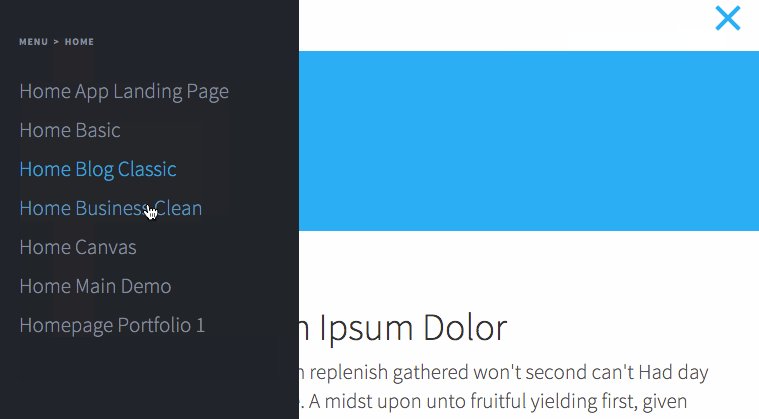
Resulterend mobiel menu

Een menustructuur met 3 niveaus creëren
Blader opnieuw naar admin/structuur/menu/manage/hoofdmenu. Voor menustructuren met 3 niveaus sleept u eenvoudig menu-items om een tweede inspringingsniveau te creëren, zoals hieronder weergegeven, en bewerkt u alle bovenliggende menu-items naar "Weergeven als uitgevouwen". Het menusysteem zal deze structuur met 3 niveaus weergeven als een 2-dimensionaal menu in de bovenste koptekst, en in het mobiele zijmenu worden 3 niveaus met schuifpanelen gebruikt.

Resulterend bureaubladmenu

Resulterend mobiel menu

Updaten van uw website die momenteel TB Megamenu gebruikt.
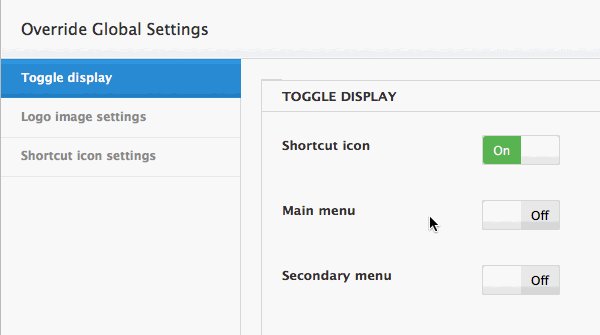
DXPR StarterKit-releases vóór versie 2.4.5 gebruikten TB Megamenu om megamenustructuren te creëren. Deze module werd vervangen omdat deze moeilijk te onderhouden was en bugs bevatte met betrekking tot exporteren, vertalen, broodkruimels, menusporen en meer. Als u wilt dat uw site gebruik maakt van het DXPR 2.4.4-themamenusysteem, schakelt u eenvoudigweg het TB Megamenu-blok uit in admin/structuur/blok en schakelt u het hoofdmenu in het DXPR-thema-instellingendashboard in.

Overzicht van DXPR-menufuncties
Door de instelling "Standaard Side-Header" in te schakelen, kunt u de zijmenu-indeling op alle apparaten gebruiken, inclusief Desktop. Als deze optie uitgeschakeld blijft, gebruikt uw site de koptekst bovenaan op grote apparaten en het zijmenu op mobiele apparaten.
Menulogica in de koptekst
- Vervolgkeuzemenu's zijn verdeeld in kolommen als er 8 of meer items zijn
- Vervolgkeuzemenu's worden in kolommen verdeeld als geneste menu's op het derde niveau worden gedetecteerd. De menu-items op het tweede niveau worden kolomkoppen.
- Als een vervolgkeuzemenu 3 of meer kolommen heeft, wordt het een vervolgkeuzemenu over de volledige breedte (megamenu).
- Bij een breekpunt van 1200px wordt het bovenste kopmenu vervangen door het zijkopmenu, dat is geoptimaliseerd voor kleinere apparaten.
Menulogica aan de zijkant
- De zijkop verwerkt menu's met meerdere niveaus door van elk submenu een schuifpaneel te maken.
- Er worden meerdere nestingniveaus ondersteund en het menusysteem biedt een kruimelspoor om de gebruiker te informeren waar hij zich in het menu bevindt.
- Het menu onthoudt de status en het kruimelpad na het sluiten en opnieuw openen.
- Breadcrumb-items zijn klikbaar en functioneren als navigatie binnen het menu.
- Bij een breekpunt van 768px zal het zijmenu een breedte van 100% hebben om de navigatie op extra kleine apparaten minder rommelig te maken.