يحتوي DXPR Theme على نظام قائمة ذكي يقوم تلقائيًا بتقسيم القوائم الفرعية إلى أعمدة (القائمة العلوية) أو لوحات منزلقة (القائمة الجانبية). يتميز الموضوع بقائمة متنقلة يسهل استخدامها بفضل الرسوم المتحركة الهادفة والكشف التدريجي.
سيوضح هذا البرنامج التعليمي كيفية إنشاء قائمة ضخمة باستخدام نظام القائمة الأساسية لدروبال فقط. ليست هناك حاجة إلى وحدات إضافية، ولكن يمكنك اختياريًا استخدام وحدة عناصر القائمة الخاصة .
إنشاء هيكل القائمة من مستويين
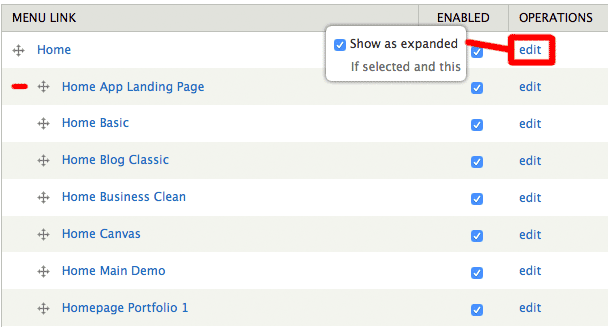
في موقع الويب الخاص بك، انتقل إلى admin/structure/menu/manage/main-menu . هنا يمكنك إضافة وتنظيم روابط القائمة الرئيسية. لإنشاء قوائم منسدلة، ما عليك سوى إنشاء البنية ذات المسافة البادئة كما هو موضح أدناه. بعد ذلك، قم بتحرير عنصر القائمة الرئيسية إلى "إظهار كموسع".
لا تتطلب هذه القائمة أي وحدات ولكن في موضوعاتنا الفرعية نستخدم وحدة عناصر القائمة الخاصة لإنشاء عناصر القائمة الرئيسية التي لا ترتبط بأي مكان. تعمل هذه القائمة عن طريق إدخال

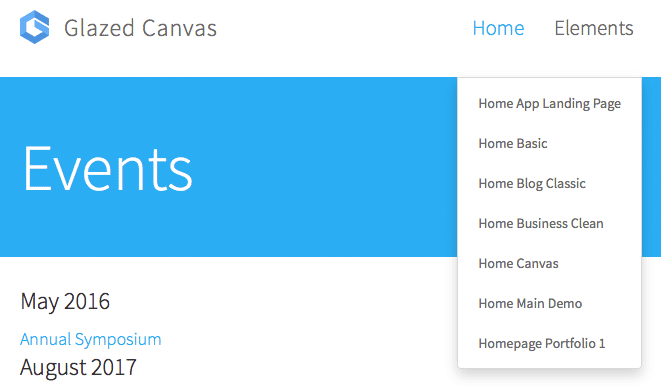
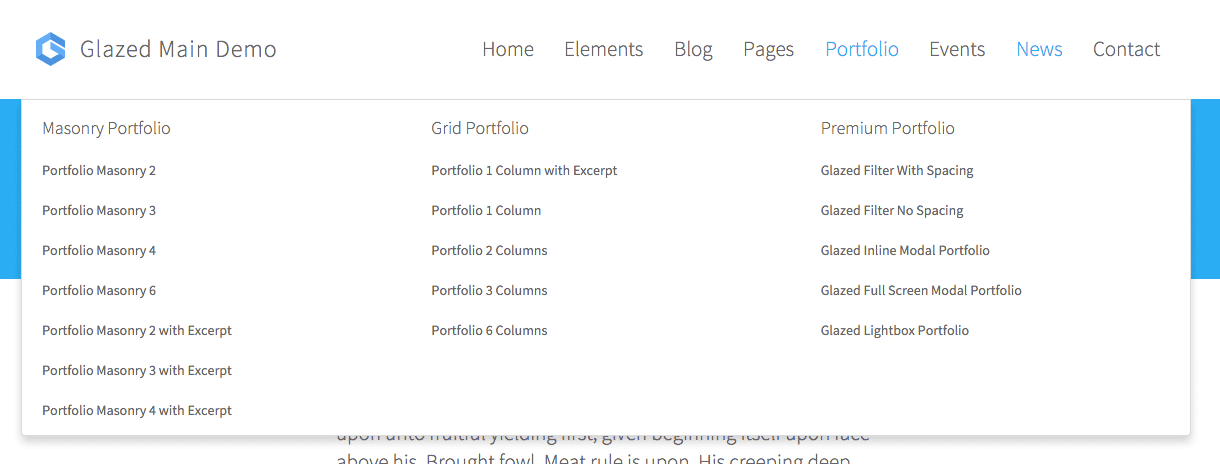
قائمة سطح المكتب الناتجة

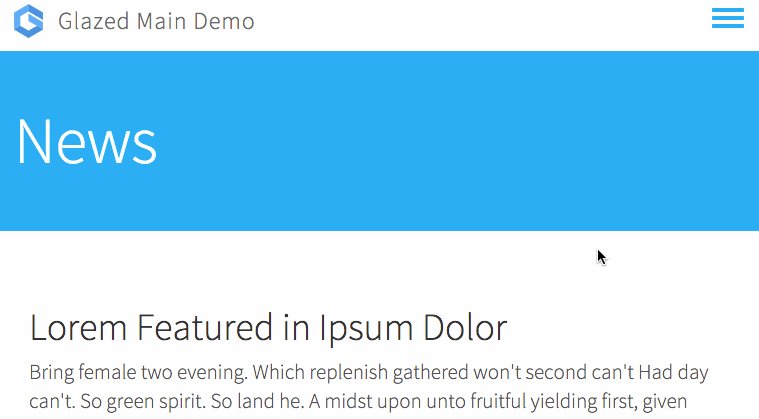
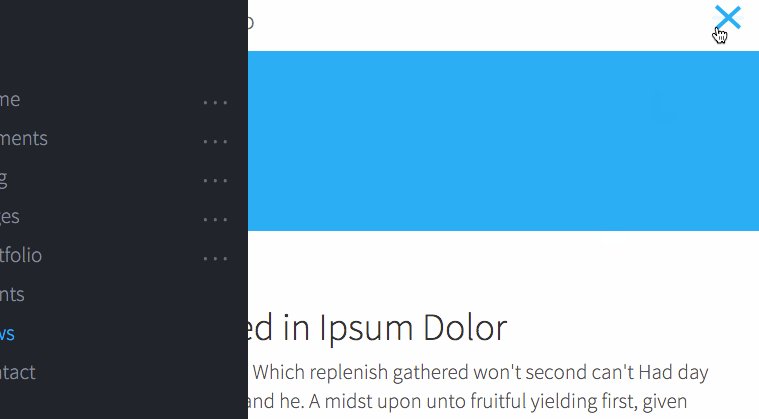
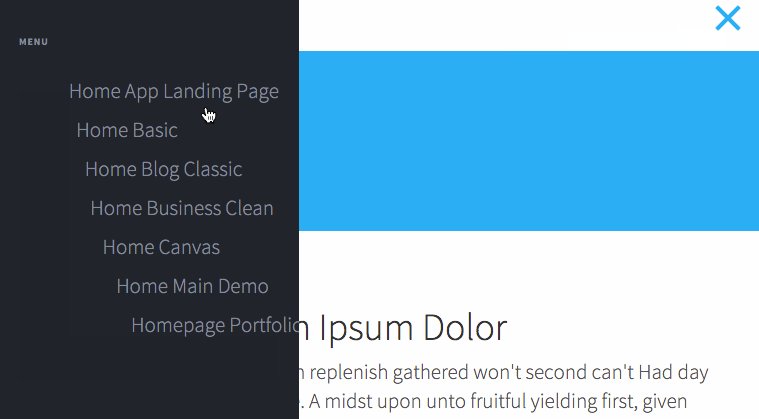
القائمة المتنقلة الناتجة

إنشاء هيكل القائمة من 3 مستويات
انتقل مرة أخرى إلى admin/structure/menu/manage/main-menu. بالنسبة لهياكل القائمة ذات المستويات الثلاثة، ما عليك سوى سحب عناصر القائمة لإنشاء مستوى ثانٍ من المسافة البادئة، كما هو موضح أدناه، وتحرير جميع عناصر القائمة الرئيسية إلى "إظهار كموسع". سيعرض نظام القائمة هذا الهيكل ثلاثي المستويات كقائمة ثنائية الأبعاد في الرأس العلوي، وفي القائمة الجانبية المتنقلة سيستخدم 3 مستويات من اللوحات المنزلقة.

قائمة سطح المكتب الناتجة

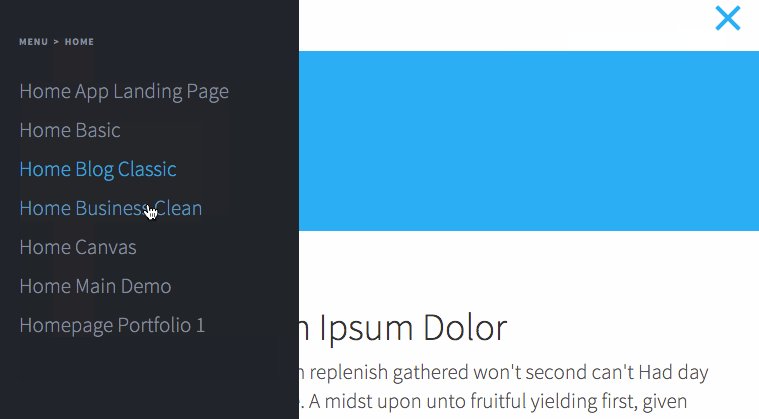
القائمة المتنقلة الناتجة

تحديث موقع الويب الخاص بك الذي يستخدم حاليًا TB Megamenu.
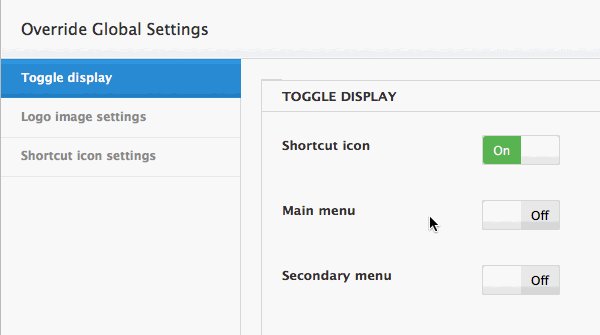
استخدمت إصدارات DXPR StarterKit قبل الإصدار 2.4.5 قائمة TB Megamenu لإنشاء هياكل القائمة الضخمة. تم استبدال هذه الوحدة لأنه كان من الصعب صيانتها وكانت بها أخطاء تتعلق بالتصدير والترجمة ومسارات التنقل ومسارات القائمة والمزيد. إذا كنت تريد أن يستفيد موقعك من نظام قائمة سمات DXPR 2.4.4، فما عليك سوى تعطيل كتلة TB Megamenu في admin/structure/block وتمكين القائمة الرئيسية في لوحة تحكم إعدادات سمة DXPR.

نظرة عامة على ميزات قائمة DXPR
من خلال تمكين الإعداد "الرأس الجانبي الافتراضي"، يمكنك استخدام تخطيط القائمة الجانبية على جميع الأجهزة، بما في ذلك سطح المكتب. مع ترك هذا الخيار معطلاً، سيستخدم موقعك الرأس العلوي على الأجهزة الكبيرة والقائمة الجانبية على الأجهزة المحمولة.
منطق القائمة العلوية
- يتم تقسيم القوائم المنسدلة إلى أعمدة عندما يكون هناك 8 عناصر أو أكثر
- يتم تقسيم القوائم المنسدلة إلى أعمدة إذا تم اكتشاف قوائم متداخلة من المستوى الثالث. تصبح عناصر قائمة المستوى الثاني رؤوس أعمدة.
- إذا كانت القائمة المنسدلة تحتوي على 3 أعمدة أو أكثر، فسوف تصبح قائمة منسدلة كاملة العرض (قائمة ضخمة).
- عند نقطة توقف قدرها 1200 بكسل، سيتم استبدال قائمة الرأس العلوية بقائمة الرأس الجانبية، والتي تم تحسينها للأجهزة الأصغر حجمًا.
منطق القائمة الجانبية
- يقوم الرأس الجانبي بمعالجة القوائم متعددة المستويات عن طريق إنشاء لوحة منزلقة من كل قائمة فرعية.
- يتم دعم مستويات متعددة من التداخل وسيوفر نظام القائمة مسارًا للتنقل لإعلام المستخدم بمكان وجوده في القائمة.
- ستتذكر القائمة حالتها ومسار التنقل بعد إغلاقها وإعادة فتحها.
- عناصر مسار التنقل قابلة للنقر عليها وتعمل كمتنقل داخل القائمة.
- عند نقطة توقف تبلغ 768 بكسل، ستأخذ القائمة الجانبية عرضًا بنسبة 100% لجعل التنقل بين الأجهزة الصغيرة الإضافية أقل فوضى.