Invoering
DXPR Builder is de enige gebruiksvriendelijke drag-and-drop contentbuilder voor Drupal. Het kan lay-outs bouwen en marketingelementen toevoegen. Alles wordt opgeslagen in het lichaamsveld. Door deze eenvoudige opslagmethode is ons product direct compatibel met de volgende belangrijke Drupal-functies:
- Meertalige inhoud
- Werkstroomstatussen (concept/review/gepubliceerd/etc.)
- Inhoudsrevisies (bewerkingsgeschiedenis)
- Velden-API ( DXPR Builder kan worden gekoppeld aan lange tekstvelden op elk entiteitstype, niet alleen pagina's maar ook blokken, gebruikers, enz.)
1. DXPR Builder-architectuur
Belangrijkste technologiestapel:
- Drupal (7 en hoger)
- jQuery-gebruikersinterface (slepen en neerzetten)
- Bootstrap 3 (lay-out en ontwerpframework)
- CKEditor 4 (inline bewerken)
Bovendien zijn er ongeveer 25 leveranciersbibliotheken inbegrepen om de editorervaring te verrijken met elementen zoals cirkeltellers, carrousels en afteltimers, animatie-instellingen en meer.
Statistieken van DXPR Builder-code
| Taal | Drupal7 | Drupal8 |
|---|---|---|
| PHP | 2.900 lijnen | 6.100 lijnen |
| Javascript (alleen buildmap) | 11.100 lijnen | 11.300 lijnen |
| YML | 0 regels | 1.100 lijnen |
DXPR Builder is een grote Javascript-bibliotheek met een diepe integratie in de PHPAPI's van Drupal.
1. Bootstrap 3
We hebben ervoor gekozen om voor Bootstrap 3 te gaan om de ontwikkelings- en onderhoudskosten te verlagen. Bootstrap 3 is nog steeds het populairste raamwerk onder de Drupal-gebruikersbasis. Ondersteuning voor Bootstrap 4 staat op de routekaart .
Op Bootstrap 3 gebaseerde DXPR Builder-elementen:
Klik op het element om Bootstrap 3-documentatie te bekijken.
- Sectie
- Rij / Kolommen
- Tabs (we hebben het uitgebreid met de lay-outs Tabs-links en Tabs-rechts)
- Opvouwbare producten
- Waarschuw
- Knop
- Afbeeldingscarrousel
- Jumbotron
- Paneel (we hebben een ander standaardontwerp voor panelen)
- Goed
2. Javascript-ontwikkeling in DXPR Builder
In DXPR Builder gebruiken we veel jQuery, maar op bepaalde plaatsen waar prestaties van cruciaal belang zijn, vervangen we jQuery door gewone Javascript-code.
DXPR thema gebruikt Grunt.js als taakloper. Grunt voert de volgende taken uit:
- Kijk Grunt let op veranderingen en voert taken uit
- Samenvoegen Combineer alle kleine js-bestanden in de build/map tot 3 grote bestanden
- SASS Zet Sass-bestanden om in gecomprimeerde CSS
- Postcss om leveranciersvoorvoegsels toe te voegen, ter ondersteuning van oudere browsers (laatste 2 versies van elke browser en dat wil zeggen 9)
- Terser verfijnt alle javascript-bestanden, converteert deze naar een vooraf ingestelde standaard (ECMA 2015)
De javascript-code in DXPR Builder maakt uitgebreid gebruik van prototyping : we hebben een aantal belangrijke objecten gedefinieerd in code, bijvoorbeeld het object voor DXPR Builder-elementen , en via prototyping breiden we het element uit met nieuwe instellingen, renderfuncties, coderoutines, enz.
2.1. De buildmap
De build-map bevat de volledige eigen javascript-code die onze DXPR Builder-tool genereert. Er zijn 3 submappen in de buildmap:
- dxpr-builder (bevat alle bestanden waaruit de kern- en kernelementen (lay-out) van de bouwer bestaan)
- geglazuurde elementen (inclusief alle extra elementen)
- glassed-param-types (inclusief extra soorten 'instellingen' die we aan elementen kunnen toevoegen)
2.2.dxpr_frontend.js :
dxpr_frontend.min.js is niet voor redacteuren, maar wordt geladen voor anonieme bezoekers van de site. Het wordt gebruikt om elk script uit te voeren dat nodig is voor interactieve componenten. Bijvoorbeeld voor het starten van een animatie op een bepaalde scrollpositie, of voor het starten van een cirkeltelleranimatie wanneer deze in beeld scrollt. dxpr_frontend.js kan automatisch worden gegenereerd door de ontwikkelingsmodus van DXPR Builder in te schakelen en een container op te slaan. Als u op de opslagcontainer drukt, wordt een nieuw exemplaar van dxpr_frontend.js naar de browserconsole afgedrukt.
De reden dat dit bestand automatisch wordt gegenereerd, is dat het een subset is van dxpr_builder.js. Alle javascript-code die bedoeld is om voor anonieme gebruikers uit te voeren, is gecodeerd in de "getoonde" functie van onze elementen. Alle getoonde functies worden in dxpr_frontend.min.js gedumpt om interactieve elementen te ondersteunen. Bekijk deze voorbeelden van "getoonde" functies voor een beter begrip:
Stappen om dxpr-builder-frontend.js bij te werken:
- Schakel de "Ontwikkelaarsmodus" van DXPR Builder in in het moduleconfiguratieformulier
- Druk op een willekeurige DXPR Builder-container op de knop Opslaan
- Het bestand dxpr-builder-frontend.js wordt nu naar de console afgedrukt, kopieer de uitvoer
- Verwijder alle inhoud van het bestand dxpr-builder-frontend.js
- Plak de nieuwe code in het bestand
- Test of de code goed werkt door de Elements-pagina in de basisdemo te openen als anonieme gebruiker. Controleer of alle dynamische elementen goed werken. Dit omvat nummertellers, cirkeltellers, video's, animaties, enz.
2.3. Elementenarchitectuur
Alle elementen zijn gebaseerd op dezelfde klasse: BaseElement
Het BaseElement wordt met elk ander element uitgebreid door middel van gebruiksprototyping. Belangrijke helperfuncties die we gebruiken voor klasse-uitbreiding:
In modern Javascript zou je hiervoor de native trefwoorden Extend en Mixin gebruiken, maar de DXPR Builder bevat veel verouderde code.
2.4. ac_drupal.js: Het Drupal-integratiebestand
In ac_drupal.js plaatsen we alle code die Drupal verbindt met DXPR Builder. Dit doen we voor praktische doeleinden, maar het is ook belangrijk voor licentiedoeleinden. De inhoud van dit bestand zal erg verschillen tussen de Drupal 7- en 8-versie van de module, maar beide doen de volgende dingen:
- Pas afbeeldingsstijlen toe op afbeeldingselementen
- Geef instellingen op voor de afbeeldingsparameter in de modale DXPR Builder met selectie van afbeeldingsstijlen
- Vergemakkelijk het hergebruik van afbeeldingen door de mediamodule (D7) en Entity Browser (D8) te verbinden
- Integreer met een zelfstandige bibliotheek voor het uploaden van bestanden (D8)
Onze D8 DXPR Builder-architect @Jaypan heeft geweldig werk geleverd door ac_drupal.js te herschrijven in de D8-versie. Het is een betere plek om te leren wat het doet dan de D7-versie. Elke Javascript-code die rechtstreeks communiceert met Drupal javascript-functies moet in ac_drupal.js worden geplaatst.
2.5. JavaScript-prestaties
jQuery is langzamer dan puur JavaScript. Voorbeelden van waar we jQuery verwijderen en extra functies gebruiken om prestatieredenen, deze callback voor het wijzigen van het venster en deze callback voor het scrollen van vensters. In beide gevallen zijn prestaties uiterst belangrijk, omdat de scroll- en resize-gebeurtenissen duizenden keren per seconde worden geactiveerd. Wat nog belangrijker is, is dat ze op zwakkere systemen en browsers minder vaak zullen worden geactiveerd vanwege prestatiebeperkingen. Dit betekent dat u het systeem van de gebruiker maximaal benut en dat de website traag kan worden of kan crashen.
- De functie _.debounce in het resize callback-voorbeeld hierboven voert de code slechts één keer uit, nadat de gebruiker klaar is met het wijzigen van de grootte van de viewport.
- De _.throttle- functie in de scroll-callback met een parameter van 100 ms zal onze code maximaal 10 keer per seconde uitvoeren, terwijl de gebruiker aan het scrollen is.
De bovenstaande 2 functies maken deel uit van de onderstrepingsbibliotheek . Underscore is opgenomen in DXPR Builder, maar niet in het DXPR-thema . Daarom detecteren we in het DXPR-thema of deze functies bestaan en creëren we ze wanneer dat nodig is. Undercsore is ook opgenomen in Drupal 8 core, maar niet in Drupal 7 core.
4. Gebruikerssjablonen en paginasjablonen
Gebruikerssjablonen worden in de database opgeslagen wanneer mensen op het schijfpictogram in de bedieningselementen van een element klikken. Paginasjablonen kunnen niet door de gebruiker worden bewerkt en worden ook in de database opgeslagen. Om paginasjablonen bij te werken gebruiken we de hook_update-functie van Drupal om naar de database te schrijven. DXPR Builder gebruikt ook shortcodes bij het klonen van elementen. De elementen worden vertaald naar shortcode voordat ze naar een "klembord"-element worden gekopieerd. Wat deze 2 sjabloonfuncties gemeen hebben, is dat ze shortcodes gebruiken. Dit is een erfenis uit de prehistorie van de module, in een tijd waarin men dacht dat shortcodes nodig waren voor het opslaan van onze inhoud en attributen. Sindsdien heb ik geëxperimenteerd met het opslaan van sjablonen als gewone HMTL, net zoals we dat doen in body-velden, en ik ben tot de conclusie gekomen dat het prima zou moeten werken, maar dat het uitgebreid moet worden getest en ontwikkeld voordat we daadwerkelijk kunnen stoppen met het gebruik van shortcodes voor het opslaan van sjablonen.
5. AJAX-architectuur en CORS
Elke keer dat een DXPR Builder-container informatie moet opvragen bij de Drupal-back-end, wordt er een functieaanroep van backend-connect.js gedaan naar het dxpr_builder/ajax-eindpunt op de Drupal-site. Alle backend-verzoeken krijgen eerst een nieuw CSRF-token voordat het POST HTTP-verzoek naar de backend wordt gedaan.
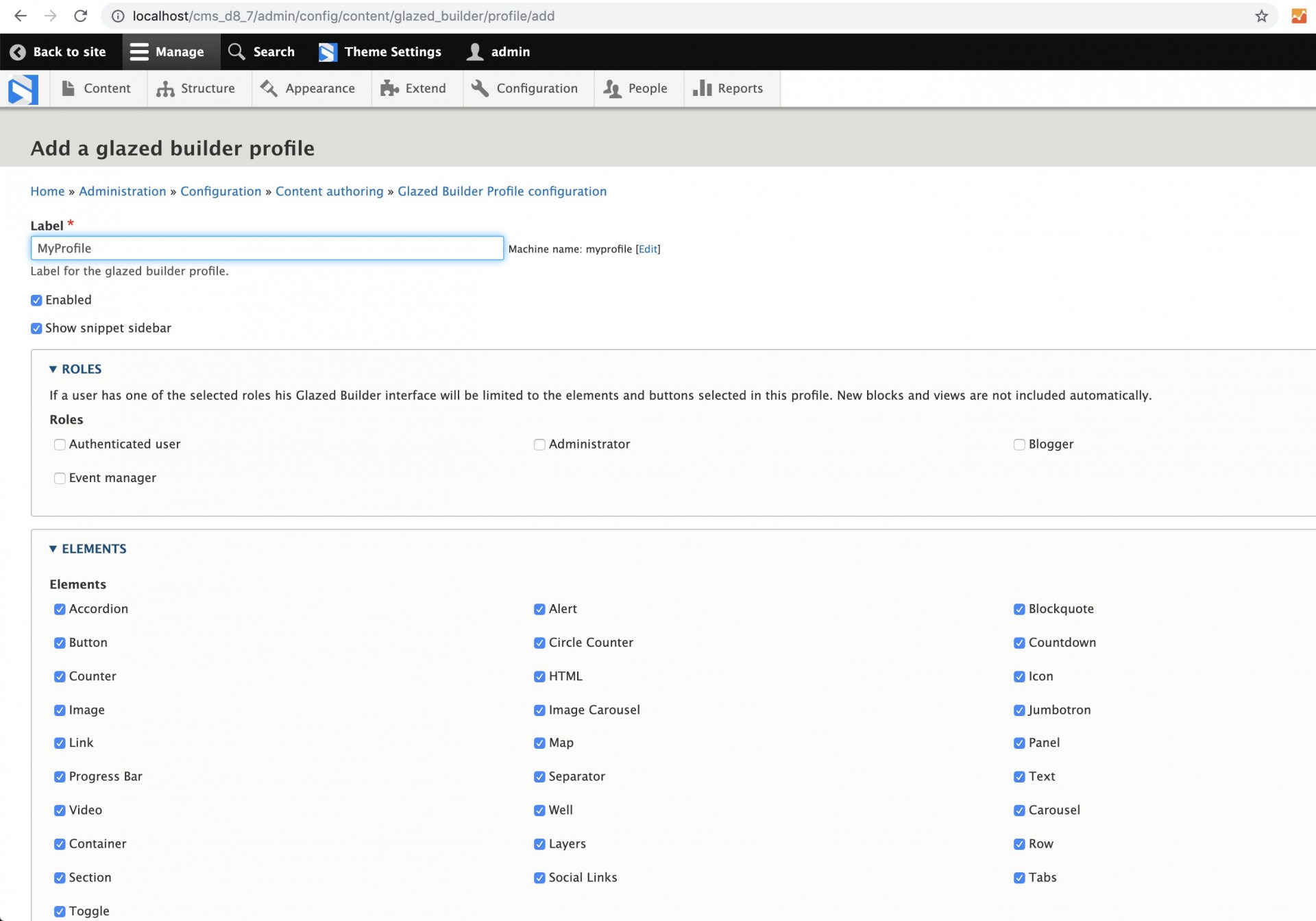
6. Op rollen gebaseerde profielen van DXPR Builder
Met de functie Profielen in DXPR Builder Enterprise kunnen sitebouwers de DXPR Builder-interface aanpassen aan verschillende gebruikersrollen. De rol van een sitebouwer heeft bijvoorbeeld mogelijk alle functies van DXPR Builder nodig, maar een rol Marketing heeft mogelijk niet het Ajax-containerelement of het gepositioneerde elementenelement nodig. De rol van een blogschrijver kan de interface nog verder verkleinen door landingspagina-elementen zoals afteltimer, cirkelteller, getallenteller en meer te verwijderen.
De profielenfunctie kan ook worden gebruikt om de CKEditor-werkbalken aan te passen aan deze verschillende regels.

7. Basisprincipes van testen van DXPR Builder
Het testen van eventuele wijzigingen in DXPR Builder moet altijd de volgende scenario's omvatten:
- Testelement in desktopweergavemodus EN in mobiele weergavemodus (<768px).
- Testelement als DXPR Builder- editor EN als anonieme websitebezoeker.
- Test het maken van het element, het bewerken van het element, het wijzigen van stijlopties (bijvoorbeeld achtergrondkleur) op het element, het klonen van het element en het verwijderen van het element.
- Test of u het element in een gebruikerssjabloon opslaat en op een andere pagina laadt.
- Test het element midden op een drukke pagina (bijvoorbeeld de hoofdpagina van de demo) en ook op een lege pagina.
- Als het een wijziging in de backend-code of architectuur betreft, test dan elke hook_update-code
- en test een nieuwe installatie van de hoofddemo om te zien of het installatieproces foutloos is