مقدمة
DXPR Builder هو منشئ محتوى السحب والإفلات الوحيد سهل الاستخدام لـ Drupal. يمكنه إنشاء تخطيطات وإضافة عناصر تسويقية. يتم تخزين كل شيء في مجال الجسم، وبفضل طريقة التخزين البسيطة هذه، فإن منتجنا متوافق بسهولة مع ميزات دروبال المهمة التالية:
- محتوى متعدد اللغات
- حالات سير العمل (مسودة/مراجعة/منشورة/إلخ.)
- مراجعات المحتوى (تاريخ التحرير)
- واجهة برمجة التطبيقات للحقول (يمكن لـ DXPR Builder إرفاق الحقول النصية الطويلة على أي نوع كيان، وليس فقط الصفحات ولكن أيضًا الكتل والمستخدمين وما إلى ذلك)
1. بنية DXPR المنشئة
مكدس التكنولوجيا الرئيسية:
- دروبال (7 وما فوق)
- واجهة مستخدم jQuery (السحب والإفلات)
- Bootstrap 3 (إطار التخطيط والتصميم)
- CKEditor 4 (التحرير المضمن)
علاوة على ذلك، هناك حوالي 25 مكتبة بائع مضمنة لإثراء تجربة المحرر بعناصر مثل عدادات الدائرة والدوائر ومؤقتات العد التنازلي وإعدادات الرسوم المتحركة والمزيد.
إحصائيات كود منشئ DXPR
| لغة | دروبال 7 | دروبال 8 |
|---|---|---|
| بي أتش بي | 2.900 خط | 6.100 خط |
| جافا سكريبت (مجلد البناء فقط) | 11.100 خط | 11.300 سطر |
| YML | 0 خطوط | 1.100 سطر |
DXPR Builder عبارة عن مكتبة Javascript كبيرة تتمتع بتكامل عميق مع PHPAPIs الخاص بـ Drupal.
1. التمهيد 3
لقد اخترنا استخدام Bootstrap 3 لتقليل تكاليف التطوير والصيانة. لا يزال Bootstrap 3 هو الإطار الأكثر شيوعًا في قاعدة مستخدمي Drupal. يتوفر دعم Bootstrap 4 على خريطة الطريق .
عناصر DXPR Builder المستندة إلى Bootstrap 3:
انقر فوق العنصر لرؤية مستندات Bootstrap 3.
- قسم
- الصف / الأعمدة
- علامات التبويب (قمنا بتوسيعها باستخدام تخطيطات علامات التبويب اليسرى وعلامات التبويب اليمنى)
- قابلة للطي
- يُحذًِر
- زر
- صورة دائري
- جامبوترون
- اللوحة (لدينا تصميم افتراضي مختلف للوحات)
- حسنًا
2. تطوير جافا سكريبت في DXPR Builder
في DXPR Builder، نستخدم الكثير من jQuery، ولكن في أماكن معينة حيث يكون الأداء أمرًا بالغ الأهمية، نستبدل jQuery بكود جافا سكريبت العادي.
دي إكس بي آر يستخدم السمة Grunt.js كمشغل مهمة. سوف يقوم Grunt بتنفيذ المهام التالية:
- سوف يقوم Watch Grunt بمراقبة التغييرات وتشغيل المهام
- قم بدمج جميع ملفات js الصغيرة الموجودة في المجلد build/ في 3 ملفات كبيرة
- SASS يحول ملفات Sass إلى CSS مضغوطة
- Postcss لإضافة بادئات البائع، ودعم المتصفحات الأقدم (آخر إصدارين من كل متصفح، أي 9)
- يقوم Terser بتقييد جميع ملفات جافا سكريبت، ويحولها إلى معيار محدد مسبقًا (ECMA 2015)
يستخدم كود جافا سكريبت في DXPR Builder الاستخدام المكثف للنماذج الأولية : لدينا بعض الكائنات المهمة المحددة في التعليمات البرمجية، على سبيل المثال كائن عناصر DXPR Builder ، ومن خلال النماذج الأولية نقوم بتوسيع العنصر بإعدادات جديدة، ووظائف العرض، وإجراءات التعليمات البرمجية، وما إلى ذلك.
2.1. مجلد البناء
يحتوي مجلد البناء على كامل كود جافا سكريبت الخاص الذي ينشئ أداة DXPR Builder الخاصة بنا. هناك 3 أدلة فرعية في مجلد البناء:
- dxpr-builder (يتضمن جميع الملفات التي تشكل العناصر الأساسية والأساسية (التخطيط) للمنشئ)
- العناصر الزجاجية (تشمل جميع العناصر الإضافية)
- أنواع glazed-param (تتضمن أنواعًا إضافية من "الإعدادات" التي يمكننا إضافتها إلى العناصر)
2.2.dxpr_frontend.js :
dxpr_frontend.min.js ليس مخصصًا للمحررين، ولكن يتم تحميله لزوار الموقع المجهولين. يتم استخدامه لتنفيذ أي برنامج نصي مطلوب للمكونات التفاعلية. على سبيل المثال، لبدء رسم متحرك في موضع تمرير معين، أو لبدء رسم متحرك لعداد الدائرة عند التمرير إلى العرض. يمكن إنشاء dxpr_frontend.js تلقائيًا عن طريق تشغيل وضع تطوير DXPR Builder وحفظ الحاوية. سيؤدي الضغط على حاوية الحفظ إلى طباعة نسخة جديدة من dxpr_frontend.js إلى وحدة تحكم المتصفح.
سبب إنشاء هذا الملف تلقائيًا هو أنه مجموعة فرعية من dxpr_builder.js. يتم ترميز جميع أكواد جافا سكريبت المخصصة للتنفيذ للمستخدمين المجهولين في الوظيفة "المعروضة" لعناصرنا. يتم تفريغ جميع الوظائف المعروضة في dxpr_frontend.min.js لدعم العناصر التفاعلية. للحصول على فهم أفضل، يرجى الاطلاع على هذه الأمثلة للوظائف "المعروضة":
خطوات تحديث dxpr-builder-frontend.js:
- قم بتشغيل "وضع المطور" في DXPR Builder في نموذج تكوين الوحدة النمطية
- في أي حاوية DXPR Builder، اضغط على زر Save (حفظ).
- تمت الآن طباعة ملف dxpr-builder-frontend.js على وحدة التحكم، وقم بنسخ الإخراج
- قم بإزالة كافة محتويات ملف dxpr-builder-frontend.js
- الصق الكود الجديد في الملف
- اختبر أن الكود يعمل بشكل جيد عن طريق فتح صفحة العناصر في العرض التوضيحي الأساسي كمستخدم مجهول. تأكد من أن جميع العناصر الديناميكية تعمل بشكل جيد. يتضمن ذلك عدادات الأرقام، وعدادات الدوائر، ومقاطع الفيديو، والرسوم المتحركة، وما إلى ذلك.
2.3. بنية العنصر
تعتمد جميع العناصر على نفس الفئة: BaseElement
يتم تمديد BaseElement بواسطة كل عنصر آخر من خلال استخدام النماذج الأولية. وظائف المساعدة الهامة التي نستخدمها لتمديد الفصل:
في جافا سكريبت الحديثة، يمكنك استخدام الكلمات الرئيسية الأصلية Extend وMixin لهذا الغرض، ولكن DXPR Builder يحتوي على الكثير من التعليمات البرمجية القديمة.
2.4. ac_drupal.js: ملف التكامل دروبال
في ac_drupal.js نضع كل التعليمات البرمجية التي تربط Drupal مع DXPR Builder. نقوم بذلك لأغراض عملية، ولكنه مهم أيضًا لأغراض الترخيص. ستختلف محتويات هذا الملف كثيرًا بين الإصدارين 7 و8 من الوحدة Drupal، لكن كلاهما يقوم بالأمور التالية:
- تطبيق أنماط الصورة على أصول الصورة
- قم بتوفير الإعدادات لمعلمة الصورة في نموذج DXPR Builder مع تحديد أنماط الصورة
- تسهيل إعادة استخدام الصورة عن طريق توصيل وحدة الوسائط (D7) ومتصفح الكيان (D8)
- التكامل مع مكتبة تحميل الملفات المستقلة (D8)
قام المهندس المعماري D8 DXPR Builder @Jaypan بعمل رائع لإعادة كتابة ac_drupal.js في إصدار D8، إنه مكان أفضل لتعلم ما يفعله من إصدار D7. أي كود Javascript يتفاعل مباشرة مع وظائف Drupal javascript يجب أن ينتقل إلى ac_drupal.js.
2.5. أداء جافا سكريبت
jQuery أبطأ من جافا سكريبت النقي. من الأمثلة على الحالات التي نقوم فيها بإزالة jQuery واستخدام وظائف إضافية لأسباب تتعلق بالأداء، تقوم هذه النافذة بتغيير حجم رد الاتصال ورد الاتصال بالتمرير في هذه النافذة. وفي كلتا الحالتين، يعد الأداء في غاية الأهمية لأن أحداث التمرير وتغيير الحجم سيتم تشغيلها حتى آلاف المرات في الثانية . والأهم من ذلك، أنه في الأنظمة والمتصفحات الأضعف، سيتم تشغيلها بشكل أقل تكرارًا بسبب قيود الأداء. هذا يعني أنك ستصل إلى الحد الأقصى من نظام المستخدم ويمكن أن يصبح موقع الويب بطيئًا أو يتعطل.
- ستعمل الدالة _.debounce في مثال رد الاتصال أعلاه على تشغيل التعليمات البرمجية مرة واحدة فقط، بعد انتهاء المستخدم من تغيير حجم إطار العرض.
- ستعمل وظيفة _.throttle في رد اتصال التمرير بمعلمة 100 مللي ثانية على تشغيل الكود الخاص بنا بحد أقصى 10 مرات في الثانية، أثناء قيام المستخدم بالتمرير.
الوظيفتان المذكورتان أعلاه هما جزء من مكتبة الشرطة السفلية . يتم تضمين الشرطة السفلية في DXPR Builder ولكن ليس في سمة DXPR . لذلك، في موضوع DXPR نكتشف ما إذا كانت هذه الوظائف موجودة ونقوم بإنشائها عند الحاجة. يتم تضمين Undercsore أيضًا في Drupal 8 core ولكن ليس في Drupal 7 core.
4. قوالب المستخدم وقوالب الصفحات
يتم حفظ قوالب المستخدم في قاعدة البيانات عندما ينقر الأشخاص على أيقونة القرص في عناصر التحكم في أي عنصر. قوالب الصفحة ليست قابلة للتحرير من قبل المستخدم ويتم حفظها أيضًا في قاعدة البيانات. لتحديث قوالب الصفحة، نستخدم وظيفة Hook_update الخاصة بـ Drupal للكتابة إلى قاعدة البيانات. يستخدم DXPR Builder أيضًا الرموز القصيرة عند استنساخ العناصر، حيث تتم ترجمة العناصر إلى رمز قصير قبل نسخها إلى عنصر "الحافظة". ما تشترك فيه ميزتا القالب هو أنهما يستخدمان الرموز القصيرة. هذا إرث من تاريخ ما قبل الوحدة، في وقت كان يُعتقد فيه أن الرموز القصيرة ضرورية لتخزين المحتوى والسمات الخاصة بنا. منذ ذلك الحين قمت بتجربة تخزين القوالب بتنسيق HMTL عادي، تمامًا كما نفعل في حقول النص ووجدت أنها يجب أن تعمل بشكل جيد ولكنها تحتاج إلى اختبارها وتطويرها على نطاق واسع قبل أن نتمكن فعليًا من التوقف عن استخدام الرموز القصيرة لتخزين القوالب.
5. هندسة AJAX وCORS
في أي وقت تحتاج فيه حاوية DXPR Builder إلى طلب معلومات من الواجهة الخلفية لـ Drupal، سيتم إرسال استدعاء دالة من backend-connect.js إلى نقطة النهاية dxpr_builder/ajax على موقع Drupal. تحصل جميع طلبات الواجهة الخلفية أولاً على رمز CSRF جديد قبل إرسال طلب POST HTTP إلى الواجهة الخلفية.
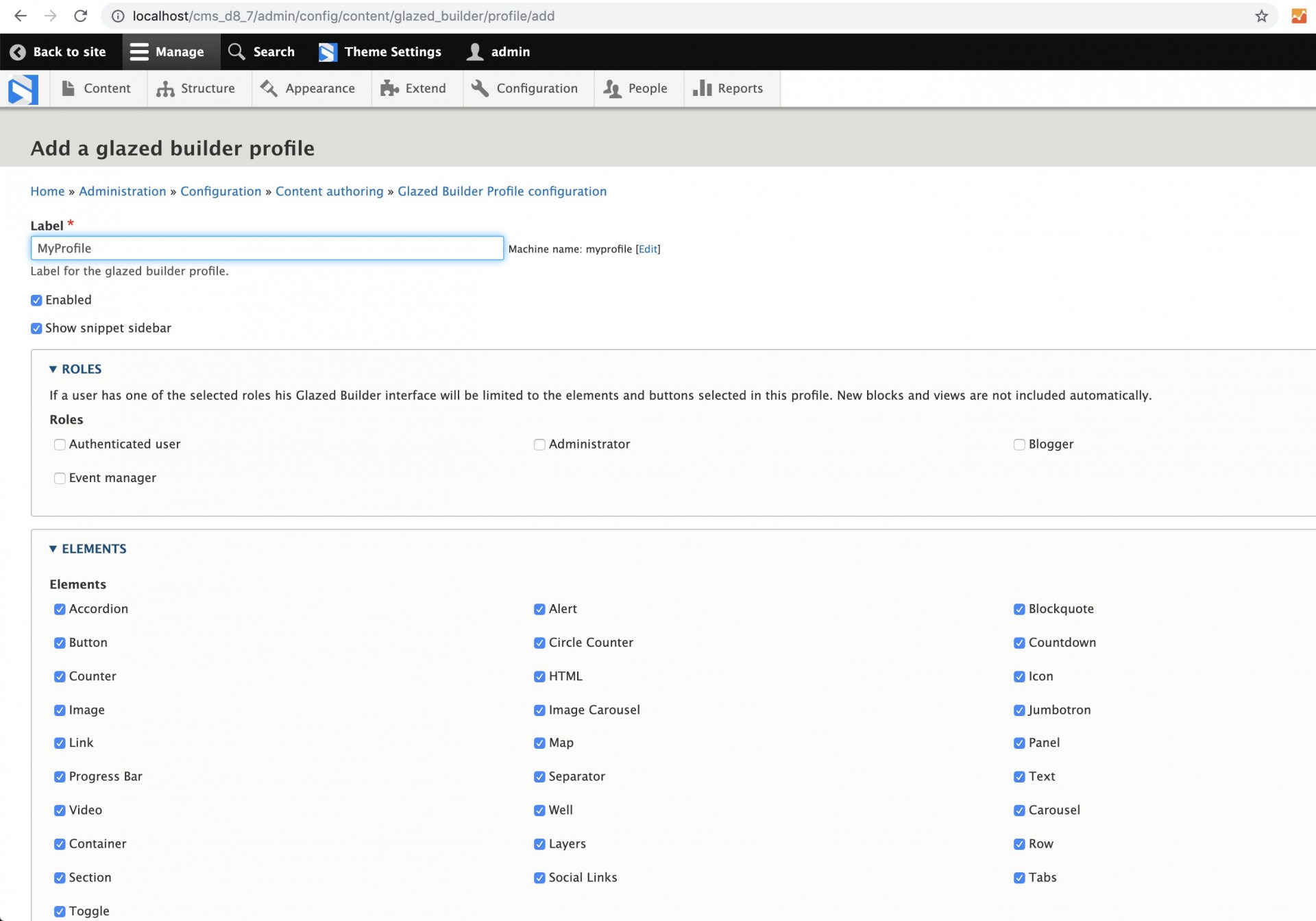
6. الملفات الشخصية المستندة إلى دور منشئ DXPR
تتيح ميزة الملفات الشخصية في DXPR Builder Enterprise لمنشئي المواقع تخصيص واجهة DXPR Builder لأدوار مستخدم مختلفة. على سبيل المثال، قد يحتاج دور منشئ الموقع إلى جميع ميزات DXPR Builder، لكن دور التسويق قد لا يحتاج إلى عنصر حاوية Ajax، أو عنصر العناصر الموضوعة. قد يؤدي دور كاتب المدونة إلى تقليل الواجهة بشكل أكبر عن طريق إزالة عناصر الصفحة المقصودة مثل مؤقت العد التنازلي وعداد الدائرة وعداد الأرقام والمزيد.
يمكن أيضًا استخدام ميزة الملفات الشخصية لتخصيص أشرطة أدوات CKEditor لهذه القواعد المختلفة.

7. أساسيات اختبار DXPR Builder
يجب أن يتضمن اختبار أي تغييرات في DXPR Builder دائمًا السيناريوهات التالية:
- عنصر الاختبار في وضع عرض سطح المكتب وفي وضع عرض الهاتف المحمول (<768 بكسل).
- عنصر الاختبار كمحرر DXPR Builder وكزائر مجهول للموقع.
- اختبار إنشاء العنصر، وتحرير العنصر، وتغيير خيارات التصميم (على سبيل المثال، لون الخلفية) على العنصر، واستنساخ العنصر، وحذف العنصر.
- اختبار حفظ العنصر في قالب مستخدم وتحميله على صفحة أخرى.
- اختبر العنصر الموجود في منتصف صفحة مزدحمة (على سبيل المثال، الصفحة الرئيسية للعرض التجريبي الرئيسي) وأيضًا في صفحة فارغة.
- إذا كان الأمر يتعلق بتغيير في كود الواجهة الخلفية أو بنيتها، فاختبر أي كود لتحديث Hook_update
- واختبر إجراء تثبيت جديد للعرض التوضيحي الرئيسي لمعرفة ما إذا كانت عملية التثبيت خالية من الأخطاء