
Case Study: Glazed Drag and Drop Drupal Theme
On June 1st 2015, Sooperthemes.com released the first Drupal Theme that integrates a visual front-end Drag and Drop page builder. I have worked on this project for almost a year, with some breaks in between for client projects that pay the bills. With the release of this theme I have retired all other Sooperthemes drupal themes. All new designs will use Glazed theme as a platform. It was a great adventure and I feel proud to show you what I think is the best I could do.
Project Goals
1. Empowering novice users in building high-end responsive websites
I think the Wordpress ecosystem for paid plugins has worked rather well for the WordPress community. Wordpress has various plugins that do Drag and Drop better then any other web application. Now there are also various open source solutions emerging for WordPress. This is an example of how the WordPress community profits from a thriving paid-plugin ecosystem.
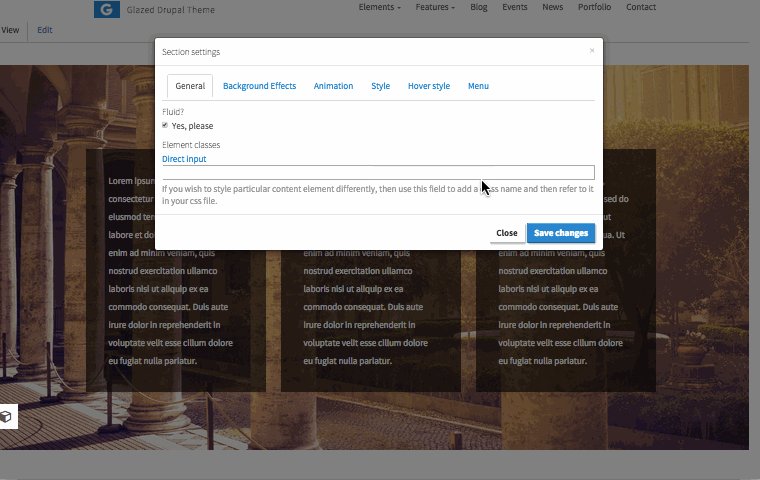
Drupal is really lagging behind in the user experience for building responsive websites. I hope that my Drag and Drop theme will help reverse the trend and attract more young people who are interested in Drupals' flexibility and power as a CMS. In Glazed theme, building grids and setting breakpoints is all done without writing a single line of code:

2. Helping experienced site builders work faster through development automation
Amazee Labs employs three back end developers, but nine site builders
Like many Drupal shops, Amazee Labs has discovered you can provide the most value to your customers by hiring several site builder for every programmer in your team. Automation is good for everyone: you can build more websites in less time and with less training.
Drag and drop web building is not just a gimmick anymore. The tools have evolved to be more powerful, produce better code, and leverage MVC frameworks to create a fluent site building experience that runs mostly in the browser. In Glazed theme this experience is integrated with Views and the block system: you can create highly dynamic pages and even dashboards with Drag and Drop, without loosing re-usability of components you build.
Visual Design and Front-end Architecture
Glazed at the core is architected to be a platform for design. Still it's neccessary that Glazed has a visual identity through which it can demonstrate how good Drupal can look right out of the installer:
There are also several demo packs that demonstrate different niche-designs that are built with Glazed.
Bootstrap to the bone
One of my goals with Glazed theme was for everything to be naturally mobile-friendly. The decision to integrate with Bootstrap 3 seems like an easy one but at first it was not. I was always wary of CSS frameworks because they somewhat limit design freedom, whereas Susy and Zen grids are more sophisticated tools that I had always used in the past. However, the overwhelming availability of Drupal integrations with Bootstrap 3, and the excellent documentation and support that comes from the Twitter Bootstrap team sealed the deal for me.
Glazed theme integrates with Bootstrap on many levels:
- Bootstrap based Drag and Drop page builder
- Bootstrap views integration
- Bootstrap fields API integration
- Bootstrap block class integration
- Bootstrap shortcode library
- Bootstrap basetheme
- Bootstrap image style and media integration
- Bootstrap based Drupal Distribution ( CMS Bootstrap )
SASS Bootstrap and a library of CSS Elements
I just love SASS, it makes writing CSS a joyful experience without nasty browser prefixes and futile code repitition. Having an awesome Drag and Drop page builder is boring if you don't have beautiful design elements to drop into your website. Glazed comes with an army of naturally mobile-friendly beautiful elements. To get an idea of what this means take a look at the Motion Box, Time Line and Pricing Table elements in the main demo. These elements can be dropped anywhere in a your webpage and you can edit them without writing a single line of code! This is a one-step process and you get fully customizeable elements.
Icon Box Element
In order to keep track of the design elements and element variations I was coding I felt the need to have more order and logic in the HTML code that marks up the elements. After research in existing CSS namespacing methods I decided on a BEM (block__element--modifier) namespace.
.stpe-imagebox__figure {
&.stpe-imagebox__figure--akan {
.stpe-imagebox__image {
opacity: 0.7;
}
.stpe-imagebox__fig-caption {
top: auto;
bottom: 0;
height: 50%;
text-align: left;
}
.stpe-imagebox__title, .stpe-imagebox__fig-content {
transform: translate3d(0, 40px, 0);
}Improving Drupal's HTML Output
- Fences
- html5_tools
- Metatag
Drupal does not naturally produce the HTML code that frontend-developers will fall in love with. Fortunately, this is easily fixed with a few add-ons. The first is the Bootstrap basetheme, which overrides most of Drupals' templates. This will not only get you nicer formatting but also cool Bootstrap forms and form buttons. Looks great on administrative pages!
To gain even more control of Drupals' HTML I integrated the Fences and HTML5_tools modules. This adds field-level control of HTML output. I integrated the metatag module for better SEO general future-friendliness. Metatags give search engine and other non-human readers a deeper level of information about the pages and structure of the website.
Drupal integrated Drag and Drop page builder
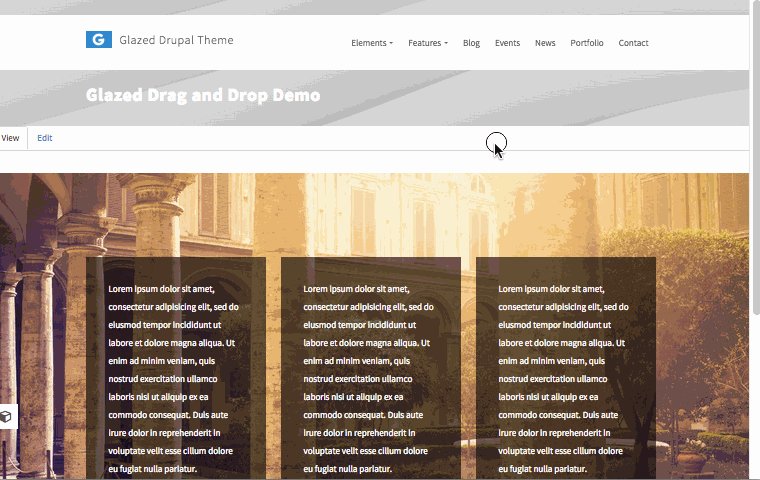
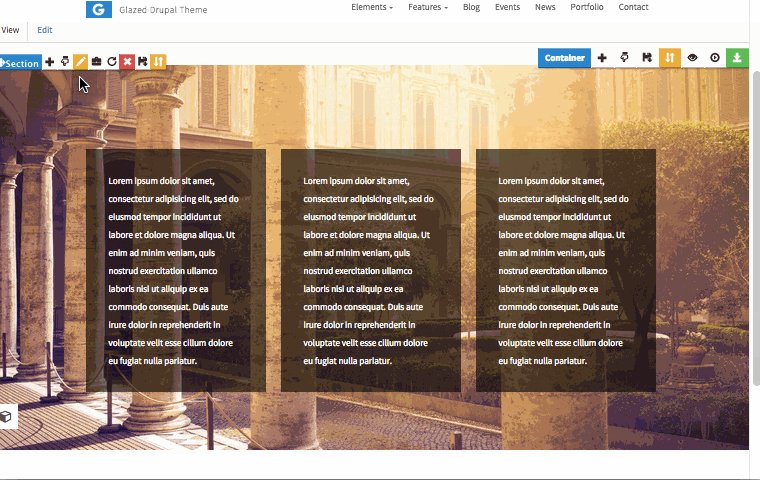
- Front-end visual page building
- HTML5 Based.
- Pages work fine in regular backend WYSIWYG
- Blocks, Views integration
- Refined user experience
- Naturally mobile-friendly
- MVC with Backbone and Underscore JS
You may have seen drag and drop builders like Visual Composer in Wordpress. Visual Compores is the best selling Wordpress plugin ever. I think the page builder experience in Glazed is even better. More visual, more editable, less shortcodes. In fact, no shortcodes are used. The Glazed drag and drop builder leverages Backbone and Underscore JS. This means that the document (webpage) is the data. All of the controls and metadata are valid HTML. No shortcodes, no processing needed to render a page after you save it.

The UI is also very user friendly. There is a sidebar that contains visual shortcuts to pre-made beautiful design elements. You can drop them anywhere in your page and edit them, make them bigger or smaller. No problem. The grid system is based on bootstrap. With the greatest ease you can make 3 columns, 4 columns, or anything you can imagine within a 12 column grid system. You can easily control for each row individually at which breakpoint (Screen size) the layout will collapse to a vertical, mobile-friendly stack.
Views, Media and Blocks integration
Our drag and drop builder is not just a vanity tool. It's integrated with Drupal and makes available all Drupal blocks as well as all views. This allows you to create dynamic, complex pages. For example, on sooperthemes.com I could easily re-create and improve the customer dashboard with our drag and drop tool. The dashboard contains several views that show download links and documentation for products that are bought by a user. It was no problem to drop the views into the page and then surround them with drag and drop mobile-friendly peripheral content and imagery.
Managing images is done with the Media module. Images can easily be added, used, re-used and then resized using bootstrap-grid image styles. Moreover, our page builder features an awesome animation engine and a number of preset image effects that help you build an immersive experience. My favorite element is the CSS3 Motion Image box:

Motion Image Box Element
Installation Profile Builder
- Open source CMS Drupal Distro
- Auto-download custom selection of features and dependencies
- I plan to add hosting integration in the future

All these modules, libraries and settings need to be carefully set-up to make all this code work. To this purpose I have built an open source Drupal distribution called Drupal CMS Bootstrap. I have blogged about CMS Bootstrap before so I will skip that and talk about Custom Installation profiles. Drupal distributions are a great way to ship different kinds of Drupal. Unfortunately the way distributions are processed and displayed at drupal.org is very rigid and not enticing to prospective users. What I built at sooperthemes.com is a custom installation profile build interface: https://www.sooperthemes.com/minisites/drupal-cms-bootstrap-custom
Thanks to CMS Bootstraps' autonomous CMS components you can configure a Drupal installation profile that contains only the features you need. Once you make a selection my webserver will download all modues, libraries and patches that are needed for your selected feaures. This service is totally free! The installation profile even contains block/region layout configurations for dozens of free themes, so that all blocks will be in the right region for each installed feature. My server has already built over a hundred custom installation profiles for CMS Bootstrap and I'm actually surprised it's holding up. I hope people will also be interested in buying a subscription for Glazed on sooperthemes.com so that I can buy a new server. I'm not running a trusty but laggy 7 years old AMD Dual core machine.

Community Contributions
Sooperthemes loves Drupal and is committed to improve Drupal not only in the premium themes landscape but also as an open source platform. During a year of development for Glazed theme and its backend tools I contributed a number of modules as well as a bunch of patches and the Drupal CMS Bootstrap distribution.
- Bootstrap 3 Shortcodes
- jsDelivr CDN Connect
- Library of shortcode and drag and drop elements
- Patch porting TB Megamenu to Bootstrap 3
- Drupal CMS Bootstrap Distribution
- CMS Bootstrap Core
- CMS Bootstrap Blog
- CMS Bootstrap Events
- CMS Bootstrap Portfolio
- CMS Bootstrap WYSIWYG
- CMS Bootstrap News
- CMS Bootstrap Contact
- CMS Bootstrap Performance
Drupal CMS Bootstrap
CMS Bootstrap is a collection of CMS related components that are enhanced and glued together by the cms_core module. You actually don't need to use the installation profile or cms_core module to use the components, they are all autonomous and you can easily add cms_blog or cms_events to add functionality to any existing Drupal 7 website.

Thank you for reading my case study. If you are still interested to learn more, check out my drupal themes website. I'm also working on a video tutorial that demonstrates the Drag and Drop interface, keep an eye on my blog or twitter or linkedin to get an update for that.
_

