
Glazed 2.5.0 – Massive Release, Powerful New Design Tools
New Typography Controls, New Layout Capabilities, Drupal Block Design, and much more!
Today after about a month of coffee-infused delays I'm happy to announce Glazed 2.5.0. and Glazed Builder 1.0.11. Our framework theme has just become massively more powerful, with design tools that help you create any design imagineable without the hassle of writing and testing code. While on the surface our Glazed Builder module received a smaller update, it had a massive architectural update under the hood.
The free version of glazed on drupal.org will soon get a 2.5.0 release as well with reduced but still awesome features!
TL;DR
- New Typography Design Settings
- Improved Google Fonts Rendering
- New Block Design Theme Settings
- Improved Layout Capabilities
- New Menu Hover Effects
- Glazed Builder improvements under the hood
- CHANGELOG Glazed Theme
- CHANGELOG Glazed Builder
Professional Typography
With 2.5.0 you get an all new Typography design tool. With pixel-perfect precision you can set the font size and line-height everywhere in your website. The Advanced Type Controls give you fine-grained control over the exact size of every level in your typographic scale. There is also an option to set your headings in uppercase, and a setting to set the letter-spacing in your headings (this is often needed with uppercase headings).
In 90% of all cases you don't even need to touch the advanced typography settings. As you can see in the animation below, there is a Typographic Scale Factor that calculates all other font sizes using the body font size as base. This slider acts as a master slider for all the advanced settings and generates a perfectly balanced typographic scale. You can still fine-tune individual type sizes bu in 90% of all cases this probably isn't even necessary, because designers typically use typographic scales as a design tool.

Style all the Blocks!
A completely new feature is our Glazed Settings Block Design Tool. This tool gives you fine-grained control over the look of Drupal blocks across your website. This gives Glazed the capability to reach one more place that was previously unreachable without custom theming. While providing dozens of settings to have extensive creative control over block design we again implemented a shortcut that will save you most of the trouble of exploring new settings. The Block Design settings come with a dropdown that holds 10 presets. Each preset represents a collection of settings that produce a popular block style.
Live Preview
Any changes you make ot the block settings is immediately reflected in the 2 demo blocks next to the settings. Live previewing makes it much more intuitive so design with Glazed settings and it's a feature we plan to push further in both our theme and drag and drop builder.

Massive New Layout Capabilities
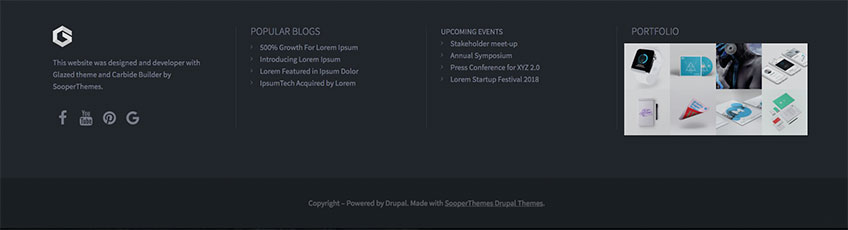
A feature often requested was the capability to make any region full-width. This gives more creative freedom over the look of your header, navigation, footer and other regions. Now it's possible to use Carbide Drag and drop builder to craft big footer blocks that have several layers with full width background. An example of this is the new footer in the Glazed 2.5.0 main demo:

Beyond full width regions you can now also specify which content types should be in full width containers. Previously only the drag and drop content type in our Glazed distribution was capable of having full width sections. Now you can select any content type. This allows you to easily create custom drag and drop content types that have 100% of our page builder's capability, without needing any custom theming.
Boxed Layouts, They're Back
If you feel boxed layout sounds like something from 10 years ago you're right. But now boxed layouts are back as cool new design tool to better accomodate the increasingly popular 27-30" screens with massive screen resolutions. The image below is a boxed layout example where I simply set the box width to 1920px and the content width to 1600px. This gives an extra visual layer of structure when viewed on big screens and gives the website a massive, spacious look while having more of a together feeling than a traditional full-width, wide-set layout.
The code that makes this work is 100% mobile friendly, it will still look great on mobile. Like the rest of our Glazed theme, it's 100% flexible responsive, so it looks pixel perfect on every screen size.

New Menu Effects
Additional options have been added to Glazed menu settings to give you more options in deploying creative, interactive hover effects using a border. Put the border on top, or at the bottom, or anywhere in between. You can animate the border from left to right, from middle out, etc. A completely configurable border effect has been added to the option of menu hover styles. This gives your website just that little bit of extra branding and it works especially great if your site's design already makes uses of big dividers or hairline separators.

Dividers as design tool
Another, more subtle improvement in both Glazed and Glazed Builder is more control over the look of divider elements, or <hr> tags if you know your HTML. Using dividers, short and thick or long hairlines as design tool is an increasingly popular effect. Use designers to fit a sophisticated look and feel, or use them to direct the viewers' eye to the important areas in your page.
You can first set the default divider element styling in Glazed theme settings. You can then add dividers in blocks using Glazed Block Design settings, and you can add divider elements anywhere in your content using Glazed Builder.
The divider element styling you configure in the Typography Design section in Glazed Setting applies globally to your website. However, you have full contextual control over your in-content divders as well as over the divider style in Drupal blocks.
Glazed Builder Improvements
On the surface you won't see a lot of changes in our drag and drop page builder module, but under the hood thousands upon thousands of lines of code are updated and moved around. Major code refactoring was needed to prepare our drag and drop builder for easier development in the future. With our newly re-architectured code we are now more than ready to handle new requirements for magazine sites, large enterprise level implementations and simply adding new elements to keep up with demands and opportunities in the ever-changing world of front-end design.
What's In it for Me?
To be very honest, this release contains a lot of new features, fixes and refactoring that I wanted. But the good news is, our new development has paved the way for all the things that you will be very excited about:
- New, better Glazed designs and demos
- More capabilities for your customer websites, with less code
- Faster iterations for feature and bugfix updates
- Magazine themes (yes, now they are really coming soon)
- Easier bugfixing thanks to changes under the hood
Our focus will now be on documentation, creating new designs and catching up on improvements to support service. If you have any feedback, ideas, features requests, awesome websites that you'd like to see as a Glazed demo, just drop a comment!